You don’t need to know HTML or CSS to build a website. You can use a drag & drop WordPress visual builder to build your website without writing a single line of code.
Selecting a Drag & Drop Page Builder
When starting a blog or a website, many beginners find it difficult to customize their WordPress page layouts.
While a lot of premium WordPress themes come with different page layouts, most of them are difficult to customize for anyone who does not know code.
This is the reason many people ask: “why isn’t WordPress more intuitive?” or “is there a simpler page builder for WordPress?”
The main thing keeping people from choosing WordPress over Wix or Weebly is that they have never heard of WordPress drag and drop plugins.
In reality, there are some very intuitive tools available for WordPress. They enable you to make totally custom websites and give you more control over styles, content structure, and more.
Let’s take a look at some of the best drag & drop WordPress builders available.
Divi

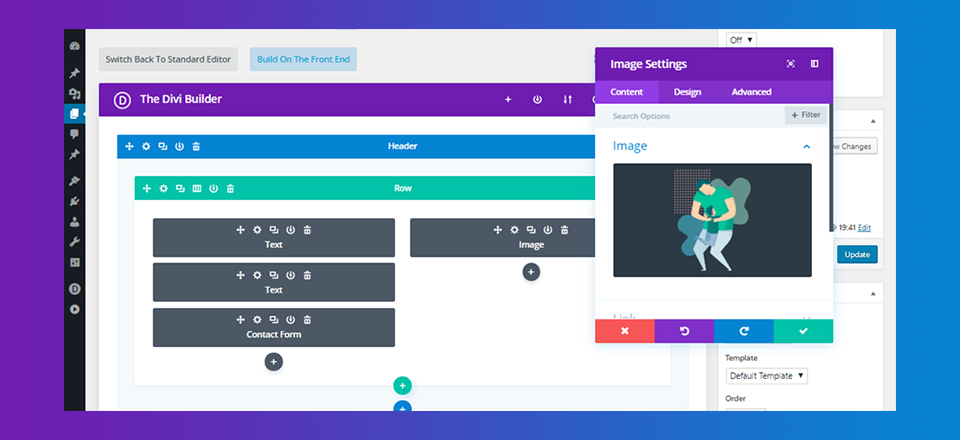
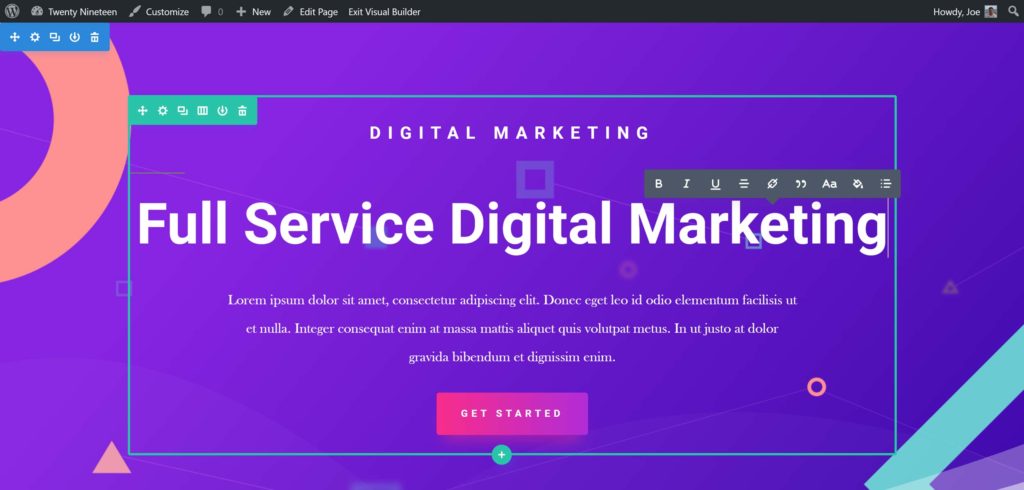
Divi is a simplified WordPress visual design platform. It is amazingly simple to use and includes templates to get you started.
The Divi Builder is intuitive and visually-based, a genuine WYSIWYG builder (what you see is what you get).
You can tap directly on your page and see the changes as you make them even before you save.
Divi offers dozens of elements that you can place anywhere in your layout. You can organize them in various sections and rows, and change any element within its own settings panel.
With Divi, you can make any kind of custom page in minutes and then save them for use elsewhere on the site. You can also share styles from one Divi component to another.
Beaver Builder

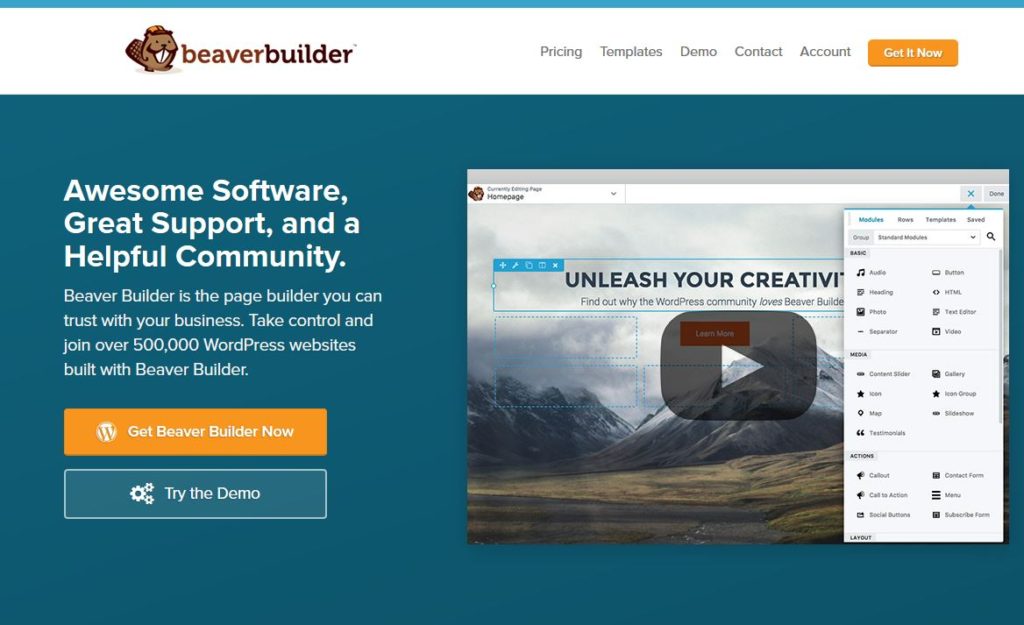
Beaver Builder is a top-notch simplified page builder for WordPress. It is very fast and includes a built-in onboarding sequence to get you started.
With its intuitive interface, you can track changes as you make them by dragging elements from the sidebar and dropping them on your page. You can tap on any element on a page to change its properties.
It also includes many landing page templates that makes it easy to make attractive site designs. It’s also been updated for compatibility with the WordPress Gutenberg builder.
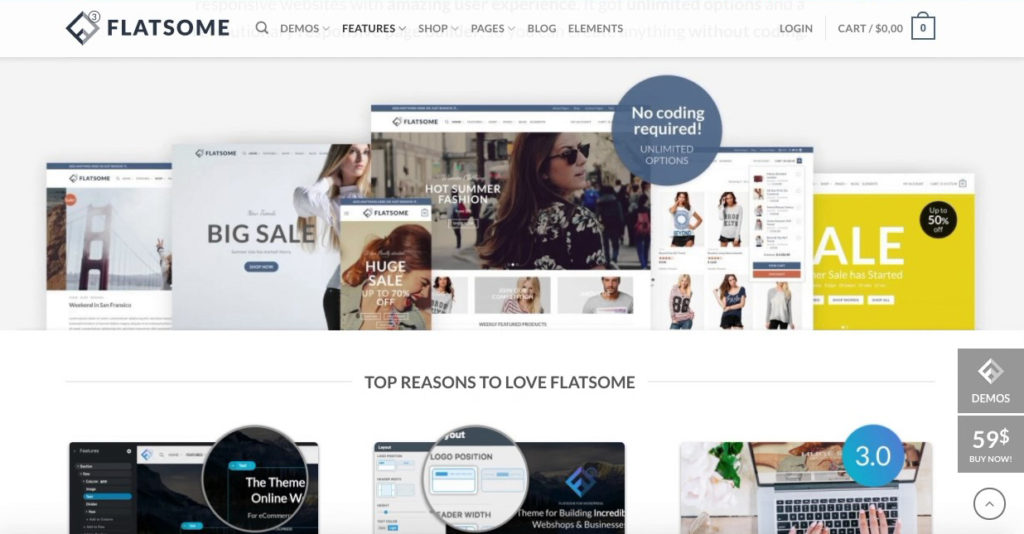
Flatsome

Flatsome offers a visual builder that enables a lot of control over layout and styling. A sidebar serves as a control panel to display both the page structure and rich styling options.
The platform comes with an extensive set of templates including landing pages and ecommerce sections, as well as reusable components for promotional banners and related content. A true grid-based system, Flatsome gives you control over the layout with sections, grids, and columns with a high degree of precision.
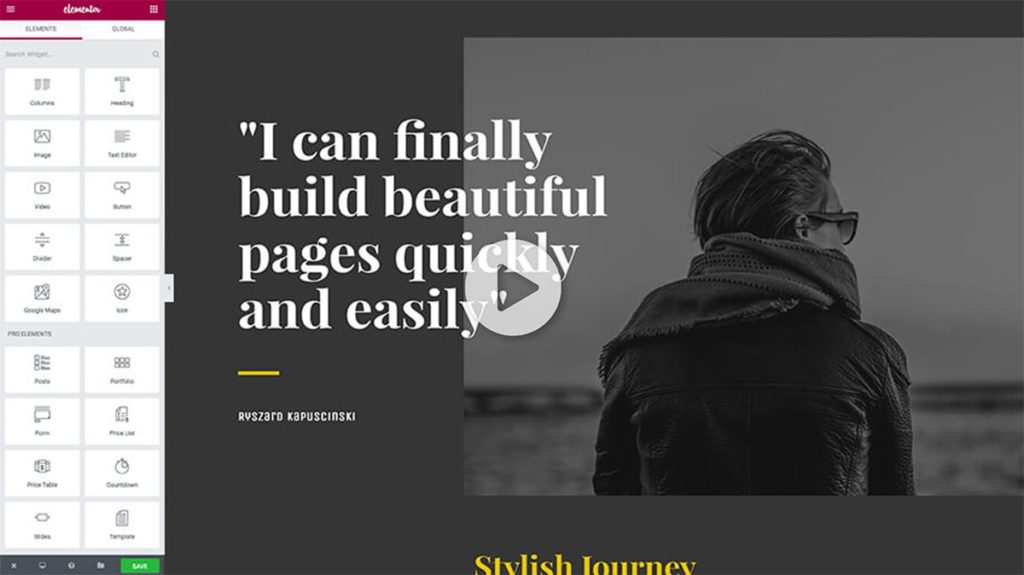
Elementor

Elementor allows you to see the changes live as you edit.
It is simple to start by creating sections and select the number of columns for each section. You can then drag and drop widgets from the left panel to your section. Elementor includes blocks for most commonly used website elements, from basic image and text widgets to advanced accordions, sliders, testimonials, icons, social media, tabs, etc.
Elementor also lets you add widgets created by other WordPress plugins, and it comes with many ready-to-use element templates.
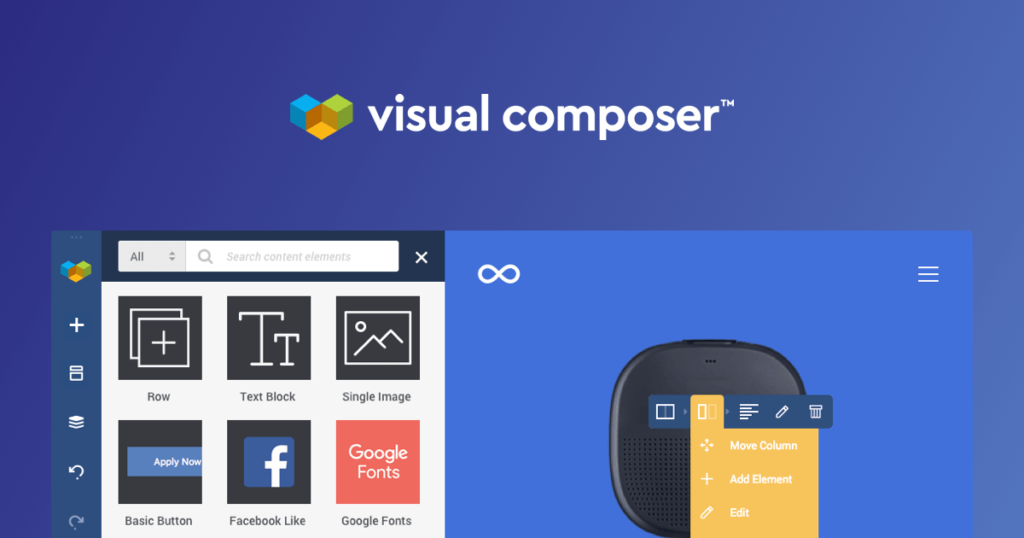
Visual Composer

Visual Composer provides a real front end editing experience for designing a website. Unlike most visual builder plugins, Visual Composer also allows you to edit your logo, menus, headers, footers, sidebars, etc.
With powerful design options, you can customize the appearance of any element on your page. For example, backgrounds can include parallax, gradient, slideshow, zoom, video, etc. It also uses grid elements with flexible rows and columns.
Visual Composer works well with other WordPress themes. This allows you to switch your themes without losing your custom layouts. It supports Gutenberg editor, Google Fonts, and Yoast SEO.
Visual Composer has some touches useful to professionals, such as saving color choices for consistency throughout your design.
Pricing & Getting Started
The prices for full versions of these visual builders vary with their features and functionality, from about $39 per year to about $89 per year.
These are only a handful of the visual builder platforms available for WordPress. Before you commit to a website builder, it’s important to do some research and try out each one you are considering.
I have created a valuable guide that will show you what to look for when choosing a platform, available as an instant download so you can get started today. Click below to learn more.

THE #1 GUIDE TO BUILDING YOUR WORDPRESS SITE
Get Your Copy of Building Better Sites
Over 400 pages of insights and step-by-step methods for planning, designing, and testing your website.